Cara Memasang In-Feed Ads Google AdSense Melalui HP
Cara Memasang In-Feed Ads Google AdSense Melalui HP
Pada kesempatan kalu ini saya ingin berbagi tutorial cara pemasangan dari fitur terbaru Google AdSense, yaitu fitur unit iklan In-Feed Ads yang bisa sobat pasang di blog kalian. Unit iklan ini cukup menarik, karena akan dipasang diantara daftar artikel mengikuti bentuk layout postingan yang bisa disesuaikan.Dan tutorial ini saya buat khusus bagi kalian yang tidak mempunyai leptop maupun pc. Sehingga kita cukup dengan menggunakan HP untuk menerapkan code In-Feed di blog kalian.
Cara nya pun cukup mudah, bagi kalian yang ingin mencoba nya sobat bisa ikuti langkah sederhana berikut di bawah ini.
Cara Memasang In-Feed Ads Google AdSense Melalui HP
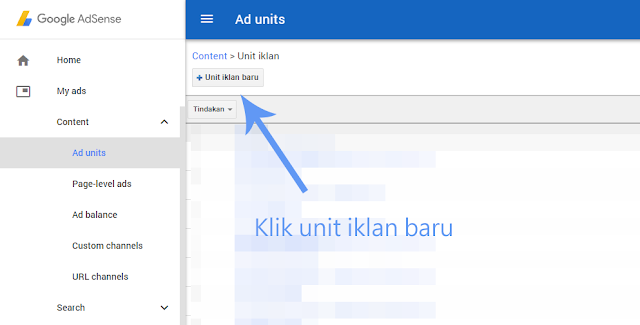
Pertama, buka dasbor Google Adsense Anda. Klik menu My ads > Content > Ad units > Kemudian klik tombol Unit iklan baru

Selanjutnya pilih in-feed ads

Pada langkah selanjutnya silakan pilih salah satu jenis tampilan sesuai dengan blog sobat

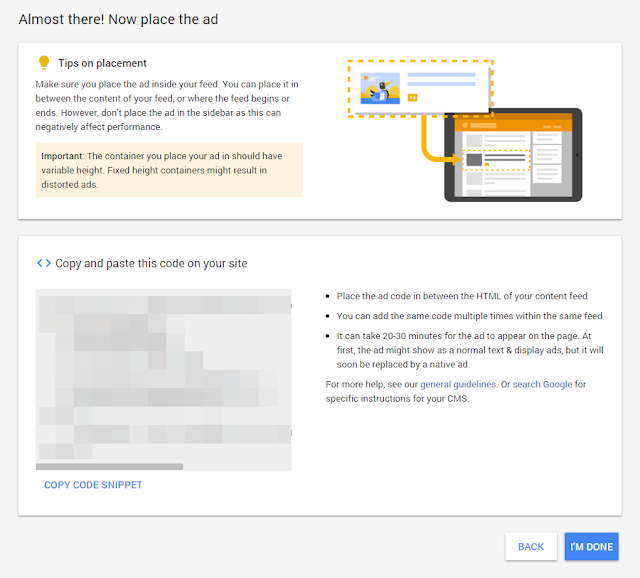
Setelah memilih salah satu jenis tampilan, pada langkah selanjutnya sobat perlu melakukan penyesuaian tampilan dari unit iklan.

Setelah selesai melakukan pengaturan tampilan iklan, klik tombol SAVE AND GET CODE

Langkah selanjutnya, kita menuju pengeditan pada template kita. Silakan kalian backup terlebih dahulu untuk menjaga sesuatu yang tidak kita ingin kan.
Setelah kalian backup sikakan kalian copy template kalian dan beri nama bebas terserah kalian. Jadi backup'an yang pertama biar kita tidak ikutan di edit, jadi yang kita edit salinan template yang kalian copy.
Setelah itu silakan kalian buka MT Manager, bila kalian belum punya aplikasi nya kalian bisa unduh di MT Manager Pro
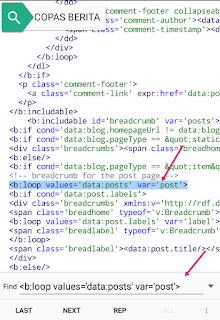
Setelah kalian buka,kalian cari template yang barusan kalian backup. Setelah itu klik menu dan klik search. Lalu copy code di bawah ini. Lalu klik next untuk mencari code yang sudah kita paste. Liat contoh gambar di bawah ini.

<b:loop values='data:posts' var='post'>
Setelah itu ganti code yang tadi dengan code di bawah ini.
<b:loop values='data:posts' var='post' index='x'>Catatan :
Code <b:loop values='data:posts' var='post'>
harus berada pada kode yang ada di dalam kode di bawah ini.
<b:includable id='main' var='top'>...</b:includable>Selanjutnya cari kode di bawah ini, cara nya sama seperti yang tadi.
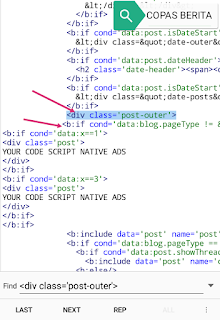
<div class='post-outer'>Lalu Tambahkan kode di bawah ini tepat di bawah kode di atas atas tadi.
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if>Maka hasilnya akan seperti ini
<div class='post-outer'>...</div>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if>Liat contoh gambar di bawah ini.

Ganti YOUR CODE SCRIPT NATIVE ADS dengan kode iklan In-Feed Ads, Lalu simpan template.
Dan silakan upload template kalian yang sudah di edit untuk liat hasil nya.
Mungkin itu saja yang bisa saya berikan pada kesempatan kali ini, semoga artikel ini bisa bermanfaat buat sobat yang sedang mencari Cara Memasang In-Feed Ads Google AdSense Di Blog. Selamat mencoba.
Sebagian gambar saya peroleh dari postingan Arlinadzgn.com
Makasih tutornya.. bermanfaat
BalasPadamTrimakasih atas kunjungan na gan..
PadamNice tutorial gan
BalasPadamTrimakasih atas kunjungan na gan..
PadamMakasi gan infonya
BalasPadamTrimakasih atas kunjungan na gan..
Padam